Creating Templates
Summary
Description
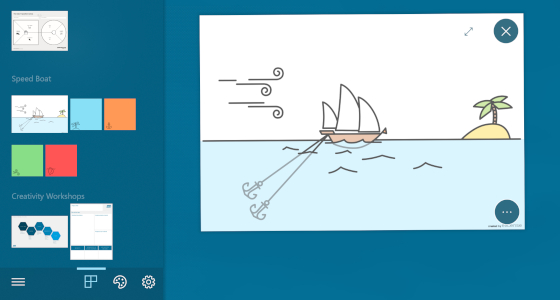
Compositeur Digital UX allows you to put templates inside your universe. A template is a document which can be instantiated as many times as needed. Templates are useful when it comes to apply specific methods that requires a lot of documents (e.g. “Speedboat” method). They allow you not to have too many documents inside your universe.
Templates are accessible from the main menu.
Templates are also a good way to brand your notes and blanksheets to respect your design guidelines in terms of documents.
Actions within Compositeur Digital UX
Depending on the type of file (i.e. slideshows or images…) check the corresponding page:
Content extension
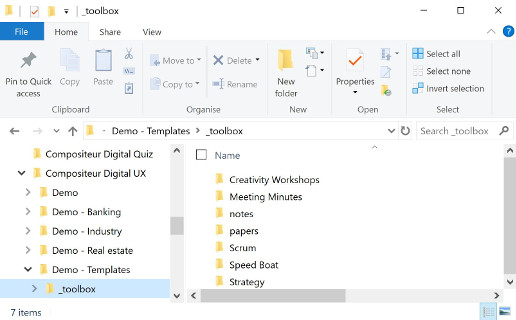
All the templates are located at the root of your universe folder, in a folder called _toolbox.
Inside this folder, you can create as many folders as you want, and place images or presentation documents (.jpg, .jpeg, .jfif, .png, .pdf, pptx, .webp).
See how to use template inside Compositeur Digital UX
Notes templates
If you want to add new templates for your Notes, inside your _toolbox folder, create a folder named notes. Inside this folder, you add images (.jpeg, .jpg, .png) which will behave like notes.
Blanksheet templates
If you want to add new templates for your Blanksheets, inside your _toolbox folder, create a folder named papers. Inside this folder, you add images (.jpeg, .jpg, .png) which will behave like blanksheets.
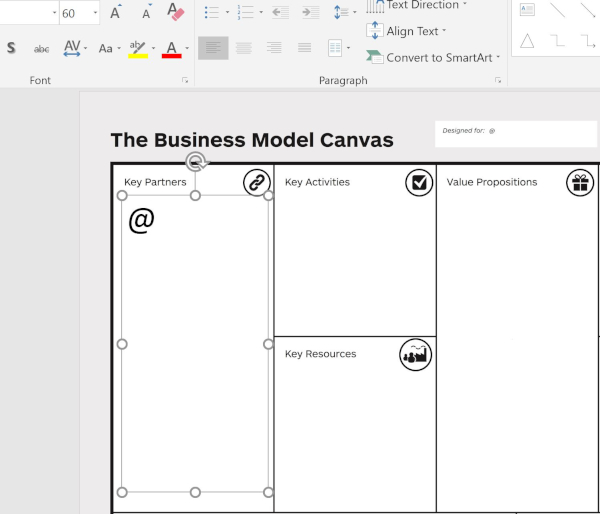
Templates with text inputs
If you want to add new templates which embed text fields input, from PowerPoint add a text area and make it start with an @.
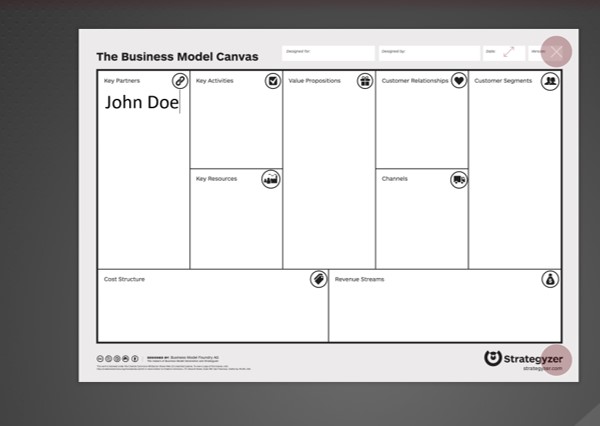
Then, when the template will be viewed inside Compositeur Digital UX, if the user taps on the text field, the virtual keyboard will appear and the text field will be completed with the text entered.
Next : Actions recap