Timers
Summary
- Description
- Content extension
- Create a stopwatch
- Create a countdown
- Create a timer
- Metadata available
Description
This content type allows you to display a timer. It can be either a timer, or a stopwatch.
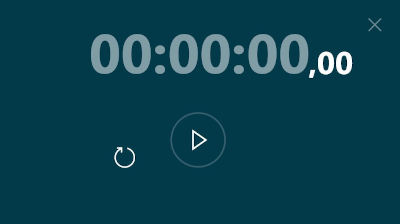
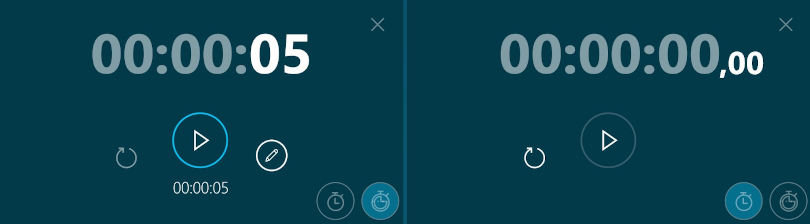
Here is a stopwatch :

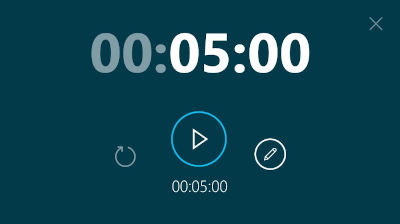
And here is a timer :

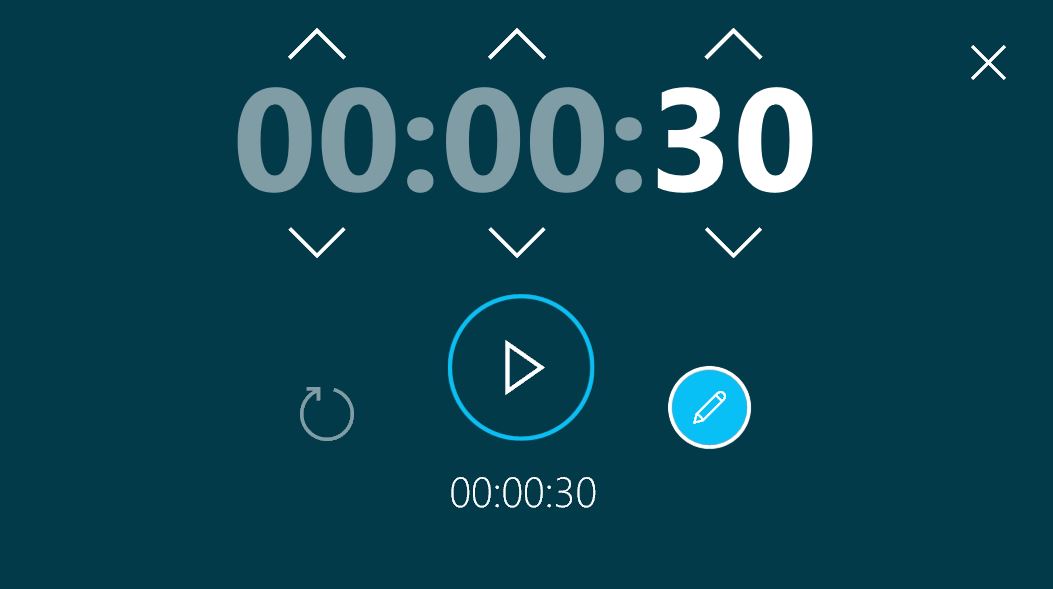
Timer duration can be changed by clicking on the pen icon :

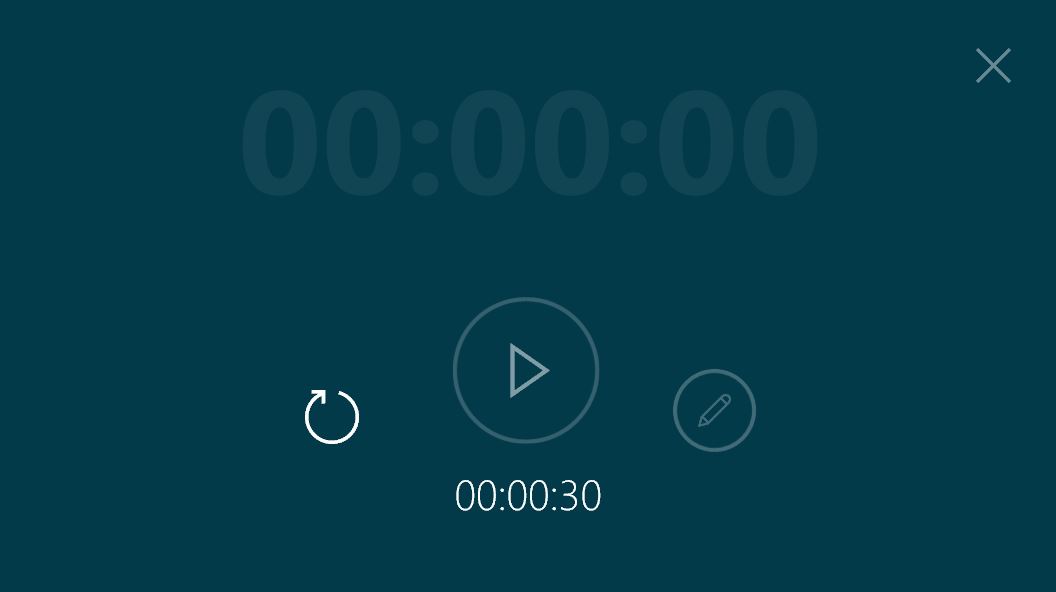
Once the timer has ticked, it blinks :

Content extension
To use a stopwatch, add the extension .stopwatch or chrono at the end of the name of your folder.
To use a countdown, add the extension .countdown or minuteur at the end of the name of your folder.
To use, either a stopwatch or a countdown, add the extension .timer or horloge at the end of the name of your folder.
Create a stopwatch
- In your environment folder, create a folder named
<name of your stopwatch>.stopwatch(e.g.My stopwatch.stopwatch). - (Optional) You can change the preview of the Stopwatch. In your
.stopwatchfolder, put an image (.jpgor.png) named_preview. If you don’t provide a_preview, the item will have a default preview (shown below).
Create a countdown
- In your environment folder, create a folder named
<(hours)h(minutes)m(seconds)s>.countdown(e.g.5m30s.countdown). It will create a countdown initialized to last 5 minutes and 30 seconds. - (Optional) You can also define the duration of your timer inside a
_meta.txtfile. Add the value :timer.duration = 5m30sto create a timer that must last 5 minutes and 30 seconds.timer.format = HH:mmcombined withtimer.duration = 05:30also create a timer that must last 5 minutes and 30 seconds.
- (Optional) Your timer can be silent. Add the line
timer.silent = truein a_meta.txtfile. - (Optional) The ringtone can be customized. Add a file named
_alarm.mp3or_alarm.wavin your.countdownfolder. - (Optional) You can change the preview of the Timer. In your
.timerfolder, put an image (.jpgor.png) named_preview. If you don’t provide a_preview, the item will have a default preview (shown below).
Create a timer
- In your environment folder, create a folder named
<(hours)h(minutes)m(seconds)s>.timer(e.g.5m30s.tilmer). It will create a countdown initialized to last 5 minutes and 30 seconds. You can also change it to a stopwatch by clicking on the stopwatch icon.

- (Optional) You can also define the duration of your timer inside a
_meta.txtfile. Add the value :timer.duration = 5m30sto create a timer that must last 5 minutes and 30 seconds.timer.format = HH:mmcombined withtimer.duration = 05:30also create a timer that must last 5 minutes and 30 seconds.
- (Optional) Your timer can be silent. Add the line
timer.silent = truein a_meta.txtfile. - (Optional) The ringtone can be customized. Add a file named
_alarm.mp3or_alarm.wavin your.countdownfolder. - (Optional) You can change the preview of the Timer. In your
.timerfolder, put an image (.jpgor.png) named_preview. If you don’t provide a_preview, the item will have a default preview (shown below).

Metadata available
| Metadata Key | Type | Default | Description |
|---|---|---|---|
timer.silent |
bool |
false | sets the timer to silent mode |
timer.duration |
text |
0 | sets the timer duration (e.g. 1h5m30s for 1 hour, 5 minutes and 30 seconds). If a timer.format is defined, it tries to parse the duration with the format. |
timer.format |
text |
- | sets the format to use when parsing the duration (e.g. hh:mm:ss) |
