3D Objects
Summary
- Description
- Actions within Compositeur Digital UX
- Content extension
- Create a 3D object
- Scene background
- Metadata available
- Download a sample
Description
This content type allows you to directly visualize and manipulate 3D objects (.3ds, .obj).
To interact with a 3D object, press the manipulation button at the center of the item : it starts the manipulation mode.
In manipulation mode, slide your finger on the item to rotate the object. If you don’t touch the object for 10 seconds in manipulation mode, it will automatically disable the manipulation mode and your item will behave normally when you touch it.
You can also press the end manipulation button (next to the action button) to end manipulation.
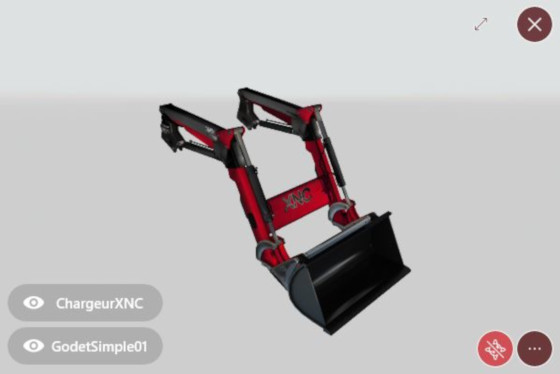
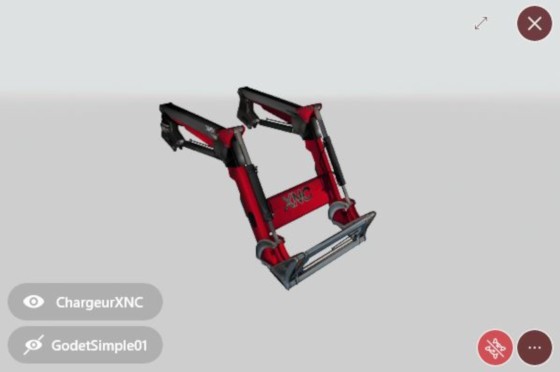
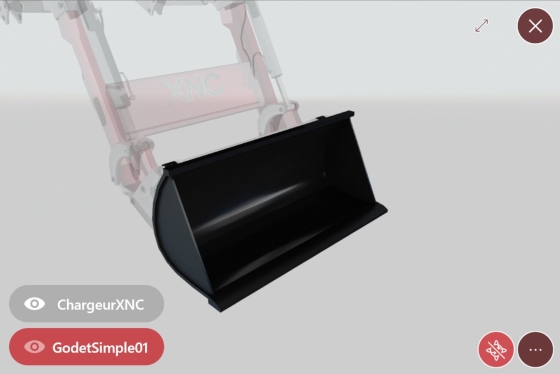
When your 3D objects in composed of various files, you can select which part of the object you want to display, or put the focus on a specific part.
To hide/show a part, tap on the eye symbol next to the name of the part you want to hide/show.
To put/remove the focus on/from a part, tap on its name.
Actions within Compositeur Digital UX
3D objects items support the following action. To have a complete overview of each action, see the section Actions
Actions menu
| Annotate | Capture | Duplicate | Open in native app | Save as | Selection | Share |
|---|---|---|---|---|---|---|
| ✖ | ✔ | ✔ | ✖ | ✖ | ✔ | ✖ |
Interaction with the item
| Manipulation Mode | Focus Part | Show/Hide Part |
|---|---|---|
| ✔ | ✔ | ✔ |
Content extension
To use a 3d object, put the models and all the attached files (material lib, textures, bitmaps) in a folder, and add the extension .3ds or .obj at the end of the name of your folder.
Inside your 3d object folder, only use files that end with .3ds, .bmp, .dds,.jpeg, .jpg, .mtl, .obj or .png.
Create a 3D object
- In your environment folder, create a folder named
<Name of your 3D model>.3ds(e.g.My loader.3ds). - Drag and drop all the files which are composing your 3d models in this folder.
- (Optional) Add an image (
.jpgor.png) named_previewto change the preview.
Scene background
You can customize the background of the scene. By default, if no skybox, background or color are defined, a default image background will be used. You can define:
- A skybox texture (
.ddsfile) which will be mapped in the background of the scene. It has to be named_skybox.dds. - A background file named
_background.(jpg, png, jpeg). - A meta file with a line
obj3D.backgroundcolor = <color>to set a background color.
Shadows are disabled when using a skybox texture
Metadata available
| Metadata Key | Type | Default | Description |
|---|---|---|---|
obj3D.backgroundcolor |
color |
#dce1e1 | sets a solid background color |
obj3D.camera.h |
number |
0 | sets the default azimuth (horizontal rotation) for the camera position |
obj3D.camera.v |
number |
0 | sets the default pitch (vertical rotation) for the camera position |
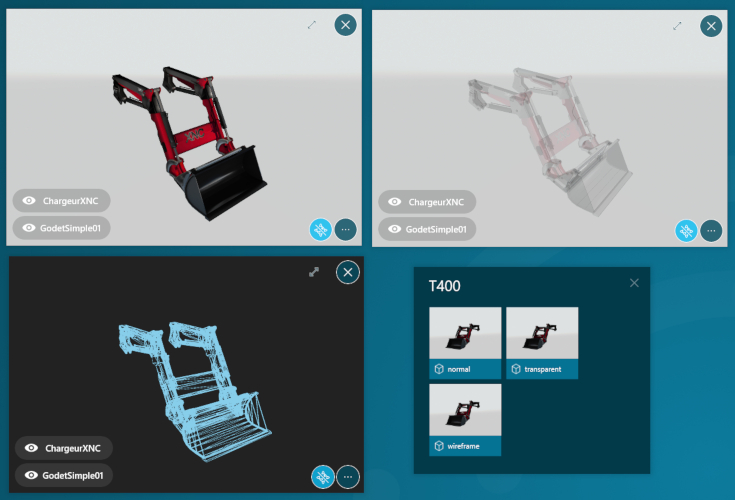
obj3D.renderingmode |
normal|transparent|wireframe |
normal | sets the rendering mode of the object |
obj3D.disableShadow |
boolean |
false | disable floor plane with projected shadow |

Download a sample
A Demo Universe which contains samples for panorama contents is available, give it a try! 😄