Formulaire
Résumé
- Description
- Actions dans Compositeur Digital UX
- Extension de dossier
- Contenus :
questions.xml - Organiser les éléments
- Types d’entrée
- Lier des documents
- Autres valeurs
- Visibilité des éléments
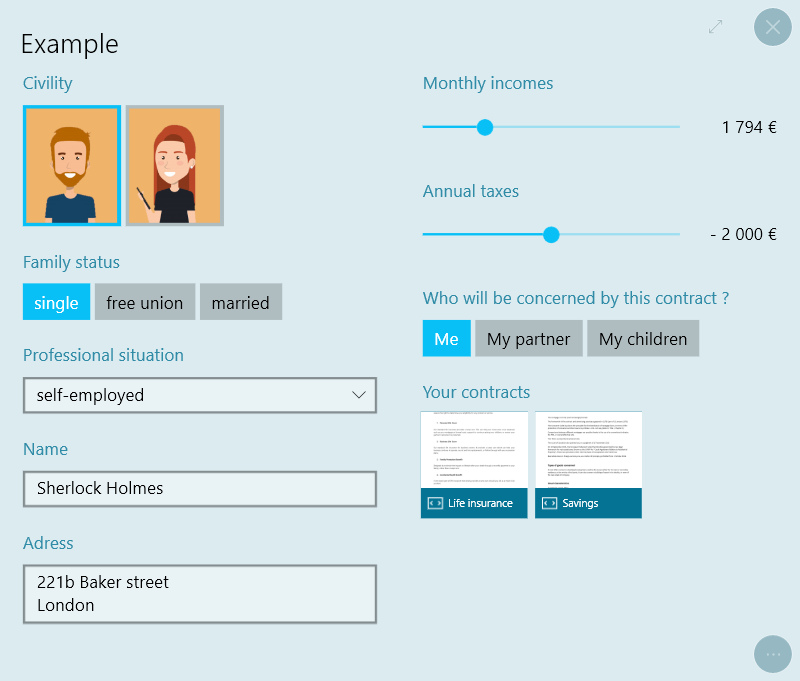
- Téléchargez un exemple
Description
Ce type de contenu vous permet d’afficher un formulaire interactif qui vous aidera à collecter des informations.

Actions dans Compositeur Digital UX
Les formulaires prennent en charge les actions suivantes. Pour avoir un aperçu complet de chaque action, voir la section Actions
Menu des actions
| Capturer | Dupliquer | Ouvrir dans l’app native | Enregistrer sous | Sélection | Partager |
|---|---|---|---|---|---|
| ✖ | ✔ | ✖ | ✖ | ✔ | ✖ |
Interaction avec le contenu
| Ouvrir des documents | Questions |
|---|---|
| ✔ | ✔ |
Extension de dossier
Pour créer un formulaire, placez tous les éléments dont vous avez besoin dans un dossier, et ajoutez l’extension “.form” à la fin du nom de votre dossier.
À l’intérieur de votre dossier, fournissez un fichier appelé _questions.xml.
Contents : _questions.xml
Un formulaire est composé de petits éléments pour présenter ou collecter des informations :
<input>pour collecter des informations<presenter>pour afficher les informations
Ils peuvent tous deux être décrits avec les attributs suivants :
type: à quoi ressemblera l’élément (voir les sections Types d’entrée et Types de présentateur)text: le titre ou la question affiché au-dessus de l’élémenttooltip: ajoute un point d’interrogation à côté du titre pour afficher le texte donné icivaluekey: stocker et récupérer la valeur d’une entrée sous cette clévisiblewhen: ne montrer l’élément que lorsque la condition donnée est remplie (voir la section Visibilité des éléments)
Organiser les éléments
Les entrées et les présentateurs peuvent être écrits dans l’ordre d’apparition à l’intérieur de la balise <form> ou organisés en colonnes grâce à la balise <section>.
*Exemples Quatre entrées affichées dans une seule colonne :
<form>
<input />
<input />
<input />
<input />
</form>
Quatre éléments affichés dans deux colonnes :
<form>
<section>
<input />
<input />
</section>
<section>
<input />
<input />
</section>
</form>
Types d’entrée
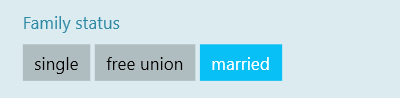
Choix unique

<input type="singlechoice" text="État civil">
<choice text="célibataire" />
<choice text="union libre" />
<choice text="marrié" />
</input>
Ajoutez autant de balises <choice/> que vous avez de réponses dans l’entrée.
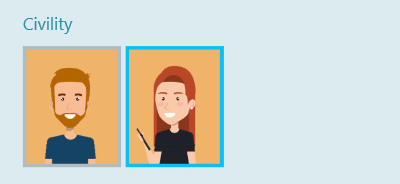
Les réponses peuvent aussi être des images si vous mettez des images dans le dossier du formulaire, en utilisant leurs noms pour remplir l’attribut image.
Si les deux attributs ‘texte’ et ‘image’ sont remplis, le texte sera affiché en bas de l’image.

<input type="singlechoice" text="Civilité" >
<choice image="homme.png" />
<choice image="femme.png" />
</input>
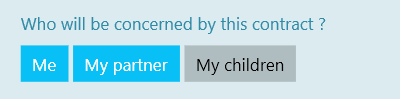
Choix multiple

<input type="multiplechoice" text="Qui sera concerné par ce contrat ?">
<choice text="Moi" />
<choice text="Mon partenaire" />
<choice text="Mes enfants" />
</input>
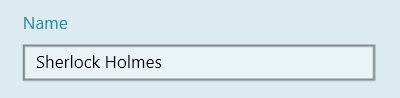
Texte sur une seule ligne
Une zone de texte libre sur une seule ligne.

<input type="singlelinetext" text="Nom" />
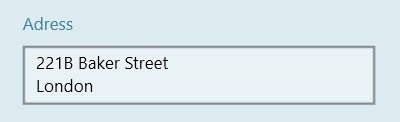
Texte sur plusieurs lignes

<input type="multiplelinetext" text="Adresse" />
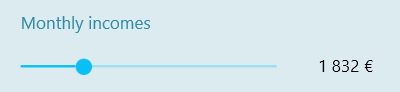
Slider

<input type="slider" text="Revenus mensuels" minvalue="0" maxvalue="8000" format="# ##0 €" minlabel="pas de revenu" maxlabel="+ 8 000 €" />
- Les attributs
minlabeletmaxlabelne sont pas obligatoires mais permettent de personnaliser les valeurs affichées. - Pour les valeurs possibles de
format, voir les formats standard et formats personnalisés - l’attribut
frequencedéfinit l’intervalle entre deux valeurs possibles
Vous pouvez également spécifier toutes les réponses possibles du curseur avec les balises <choice\> :
<input type="slider" text="Taxes annuelles">
<choice text="pas de taxes" />
<choice text="- 2 000 €" />
<choice text="+ 2 000 €" />
</input>
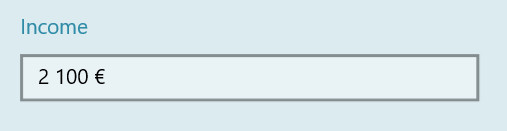
Nombre
Pour saisir un nombre précis.

<input type="number" text="Revenu" format="# ##0 €" minvalue="0" maxvalue="10000" />
minvalueetmaxvaluesont des attributs non obligatoires, la valeur saisie le sera.- Pour les valeurs de
formatpossibles, voir les formats standards et les formats personnalisés - Par défaut,cette entrée empêchera la saisie de caractères non numériques. Ajoutez
<input type="number" allowText="true"/>pour permettre la saisie de caractères non numériques si vous préférez.
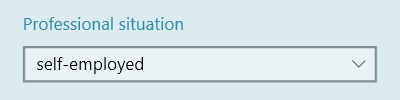
Liste déroulante
Pour lister une grande quantité de réponses dans un espace réduit, il est recommandé d’utiliser une combobox au lieu d’un singlechoice.

<input type="combobox" text="Situation professionnelle">
<choice text="employé" />
<choice text="chômeur" />
<choice text="indépendant" />
</input>
Types de présentateurs
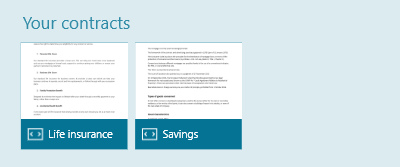
Documents

<presenter type="documents" text="Vos contrats">
<entry text="Assurance vie" source="contract 1.pdf" />
<entry source="Savings.pdf" />
</presenter>
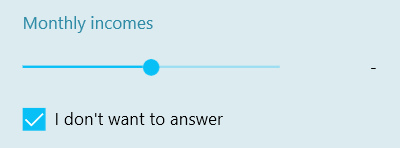
Autres valeurs
Un <choice> de type novalue ajoute une case à cocher sous l’entrée pour désélectionner toutes les autres réponses.

<input type="slider" text="Revenus mensuels" minvalue="0" maxvalue="8000" format="# ##0 €">
<choice type="novalue" text="Je ne veux pas répondre" />
</input>
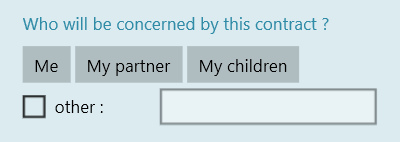
Pour permettre à l’utilisateur de saisir une autre valeur que celles que vous présentez, ajoutez un <choice\> de type othervalue.

<input type="multiplechoice" text="Qui sera concerné par ce contrat ?">
<choice text="Moi" />
<choice text="Mon partenaire" />
<choice text="Mes enfants" />
<choice type="othervalue" text="autre : " />
</input>
Visibilité des éléments
Vous pouvez choisir d’afficher un élément X (entrée, présentateur ou section) basé sur la valeur d’une entrée Y en utilisant l’attribut visiblewhen.
Sa valeur doit avoir le motif : clé comparateur valeur(s).
La clé est l’attribut valueKey de l’entrée Y.
Les différents comparateurs permettent de tester :
- l’égalité
= - différence
!= - comparaisons numériques (
<,<=,>=,>) - Continuation non stricte
=*
Exemples
Si nous avons une entrée à choix multiples avec les réponses possibles A, B et C, nous pouvons avoir les comportements de visibilité suivants sur un autre élément :
visiblewhen="myKey=A": visible si la réponseAest la seule sélectionnéevisiblewhen="myKey!=A": visible siB,Cou les deux sont sélectionnésvisiblewhen="myKey=*A": visible si au moinsAest sélectionné (BetCpeuvent également être sélectionnés)visiblewhen="myKey=B&C": visible siBetCsont sélectionnés et queAn’est pasvisiblewhen="myKey=B|C": visible siB,Cou les deux sont sélectionnés et queAn’est pas
exemple de visibilité complète xml :
<input type="multiplechoice" text="Qui voulez-vous protéger ?" valuekey="Ciblesprotection">
<choice text="Moi" />
<choice text="Mon partenaire" />
<choice text="Mes enfants" />
</input>
<presenter="documents" text="Contrats suggérés" visiblewhen="Ciblesprotection=*Mes enfants">
<entry source="Assurance scolaire.pdf" />
</presenter>
Vous pouvez également ajouter un attribut value à chaque choix et vous référer à cette valeur dans l’attribut visiblewhen :
<input type="multiplechoice" text="Qui voulez-vous protéger ?" valuekey="Ciblesprotection">
<choice text="Moi" value="moi" />
<choice text="Mon partenaire" value="partenaire" />
<choice text="Mes enfants" value="enfants" />
</input>
<presenter type="documents" text="Suggestions de contrats" visiblewhen="Ciblesprotection=*enfants">
<entry source="contrat 1.pdf" />
</presenter>
Télécharger un exemple
Un univers de démonstration contenant un formulaire est disponible, essayez-le! 😄
Suivant : Rapport
