Séquences : vue à 360
Résumé
- Description
- Actions dans Compositeur Digital UX
- Extension de dosier
- Créer une séquence
- Layers
- Hot spots
- Téléchargez un exemple
Description
Ce type de contenu vous permet d’afficher une vue à 360° de n’importe quel objet, en utilisant une séquence d’images pré-rendues (par exemple des bâtiments).
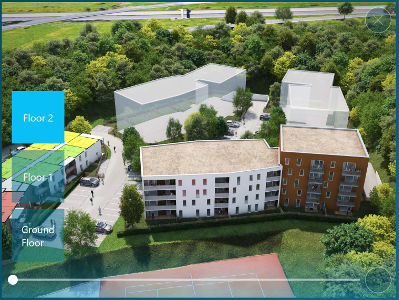
Les séquences prennent également en charge les hot spots : vous pouvez définir des zones sur chaque diapositive de votre séquence pour créer des zones interactives. Lorsque ces zones sont touchées, elles ouvrent le contenu auquel elles sont liées. Dans l’image ci-dessous, les zones actives apparaissent en rouge.
Actions dans Compositeur Digital UX
Les séquences prennent en charge l’action suivante. Pour avoir un aperçu complet de chaque action, voir la section Actions
Menu des actions
| Capturer | Dupliquer | Ouvrir dans l’app native | Enregistrer sous | Sélection | Partager |
|---|---|---|---|---|---|
| ✔ | ✔ | ✖ | ✖ | ✔ | ✖ |
Interaction avec le contenu
| Layers | Déplacement angle de vue | Hot spots |
|---|---|---|
| ✔ | ✔ | ✔ |
Extension de dossier
Pour utiliser une séquence, placez toutes les images qui composent votre séquence dans un dossier, et ajoutez l’extension .sequence à la fin du nom de votre dossier. À l’intérieur de votre séquence, n’utilisez que les fichiers qui se terminent par .jpeg, .jpg ou .png.
Créer une séquence
- Dans votre dossier univers, créez un dossier nommé
<Nom de votre séquence>.sequence(par exempleMa séquence.sequence). - Glissez et déposez dans ce dossier tous les fichiers qui composent votre séquence.
- (Facultatif) Si vous voulez afficher plusieurs layers, ajoutez un dossier pour chaque layer à l’intérieur de votre dossier
.sequence. Ensuite, mettez toutes les images dont vous avez besoin pour chaque layer dans leur dossier. Le dossier représentant un layer peut se terminer par.sequenceou non.
Layers
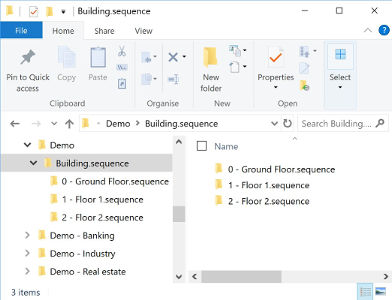
Si vous avez plusieurs layers à afficher (les différents étages d’un bâtiment par exemple), vous pouvez organiser vos dossiers d’images pour chaque layer, et les placer dans un dossier global .sequence.
Voici un exemple :
- Bâtiment.séquence
- Rez-de-chaussée
- 001.png
- 002.png
- Étage 1
- 001.png
- 002.png …
- Rez-de-chaussée
Les couches seront classées par leur nom, de bas en haut, c’est-à-dire :
…
- Étage 1
- Rez-de-chaussée
Hot spots
Un exemple contenant les définitions des zones actives pour les séquences est disponible dans la section ci-dessous.
Télécharger un exemple
Un univers de démonstration contenant un exemple de sequence est disponible, essayez-le! 😄
Suivant : Simulateur de prêt (format Compositeur Digital UX)