Sommaire
- 1. Qu’est-ce que le Compositeur Digital UX ?
- 2. Découvrez les 5 fonctionnalités clés pour la présentation
- 3. Principe de construction d’une présentation
- 4. Créez votre premier univers
- 5. Découvrez l’intégralité des fonctionnalités du Compositeur Digital
- 6. Accédez à la documentation complète
- 7. Comment solliciter le support ?
1. Qu’est-ce que le Compositeur Digital UX ?
A qui s’adresse-t-il ?
Cette application est destinée à tous les professionnels qui recherchent à réaliser des présentations plus claires et vivantes à distance ou en face à face.
Quel est le principe ?
Le Compositeur Digital réutilise vos documents et contenus existants et vous permet de les afficher, de les manipuler et de les annoter sur votre espace de présentation. Ces documents et contenus peuvent être des Présentation PowerPoint, Documents PDF, des images, des vidéos et mêmes des contenus 3D.
Quels sont les gains ?
Votre présentation est riche et non linéaire. Vous adaptez le contenu de votre présentation à votre auditoire. Votre présentation met en valeur votre expertise et votre auditoire vous comprend.
Est-ce simple ?
Oui ! La création de vos présentations est très simple, il vous suffit de savoir glisser vos documents dans des répertoires ! Vous pouvez également habiller graphiquement votre environnement présentation. Le prise en main est intuitive, la manipulation des contenus est fluide.
Et si vous vous posiez la question…
Oui ! Le Compositeur Digital est une véritable alternative à PowerPoint et il va bien plus loin, c’est un nouveau standard de présentation.
Confidentialité
Le Compositeur Digital n’est pas une plateforme mais une application qui est installée sur votre PC. Elle n’a accès qu’aux répertoires qui vous lui indiquerez.
Les participants doivent-ils disposer de l’application ?
Non. Seul vous, présentateur, devez disposer de l’application. En fin de présentation les contenus présentés peuvent être partagés au format PDF aux participants.
Sur quel type de PC utiliser l’application ?
Vous pouvez utiliser l’application sur PC Windows 10 tactile ou non.
2. Découvrez les 5 fonctionnalités clés pour la présentation
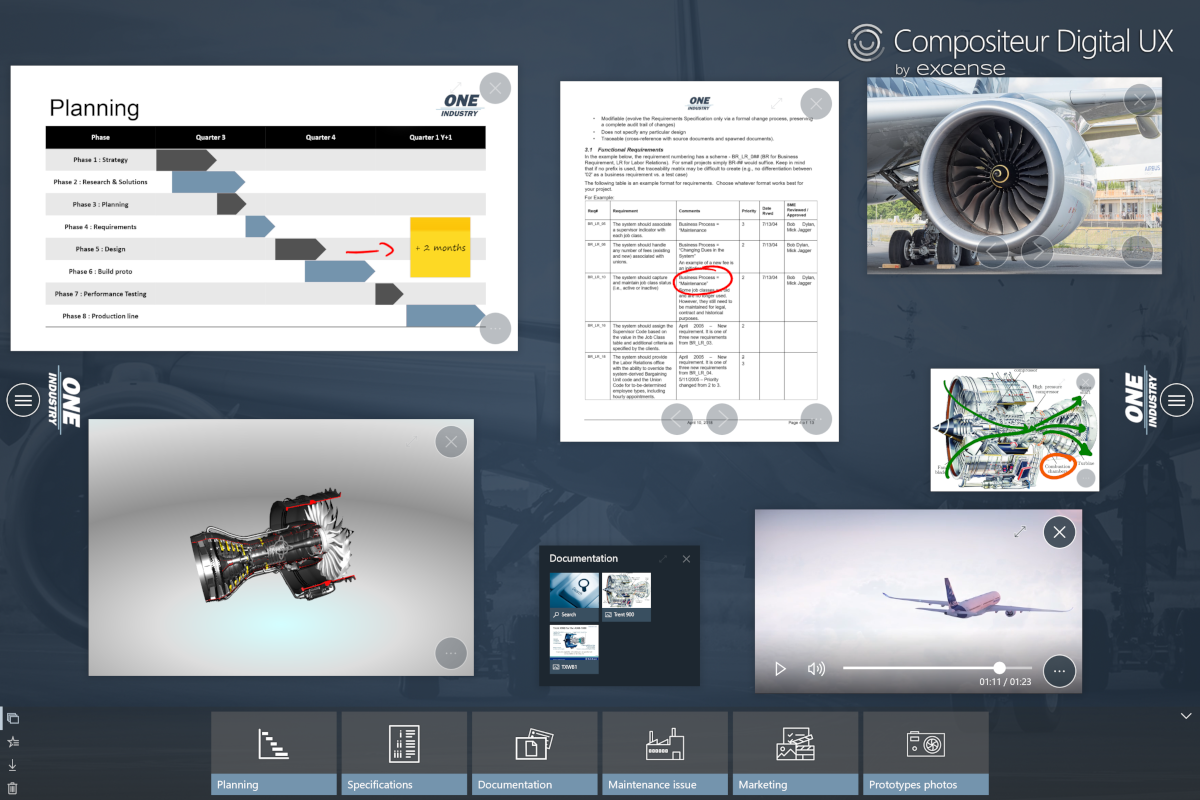
Facilitez vos explications, améliorez la compréhension à grâce à un espace de présentation multi-contenus.

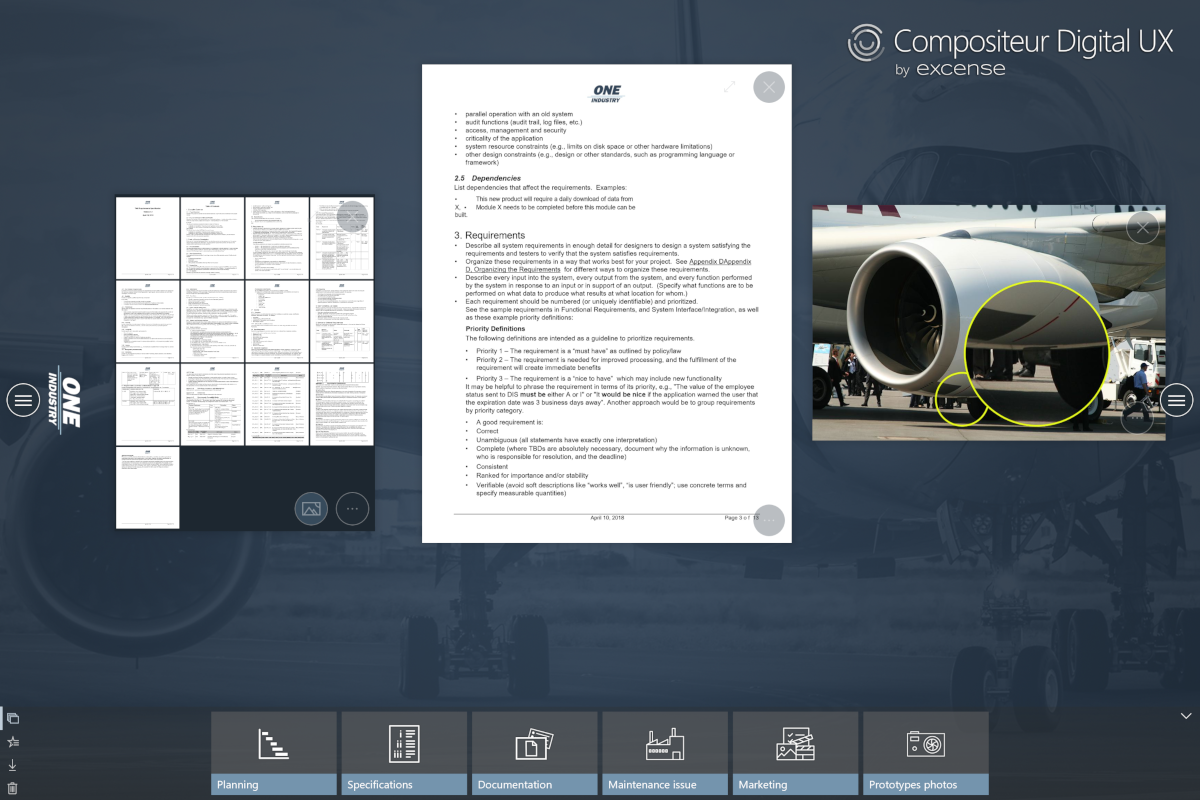
Personnalisez votre présentation à votre auditoire avec le bon contenu au bon moment grâce à un déroulé non linéaire et à la fonction diapositive pour vos documents

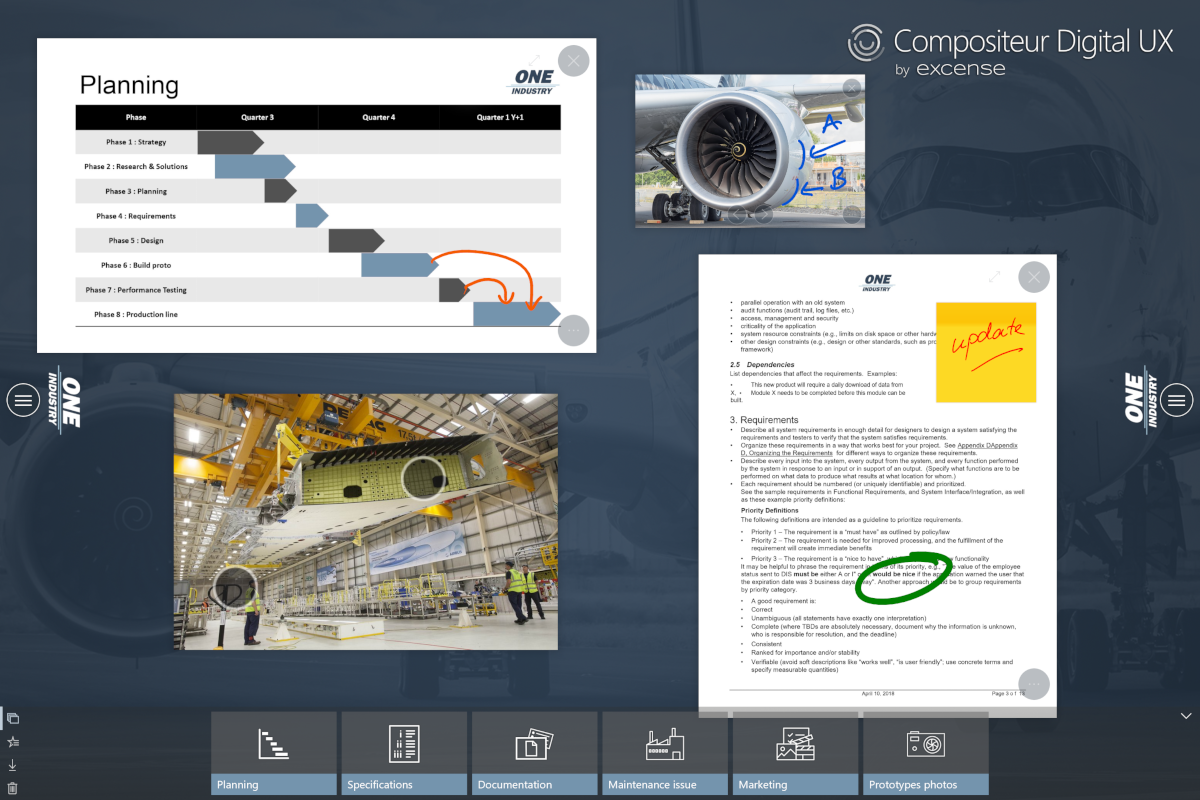
Ayez plus d’impact, augmentez l’attention de vos participants, vous pouvez Pointez, Zoomez, Annotez, Post-it sur vos contenus

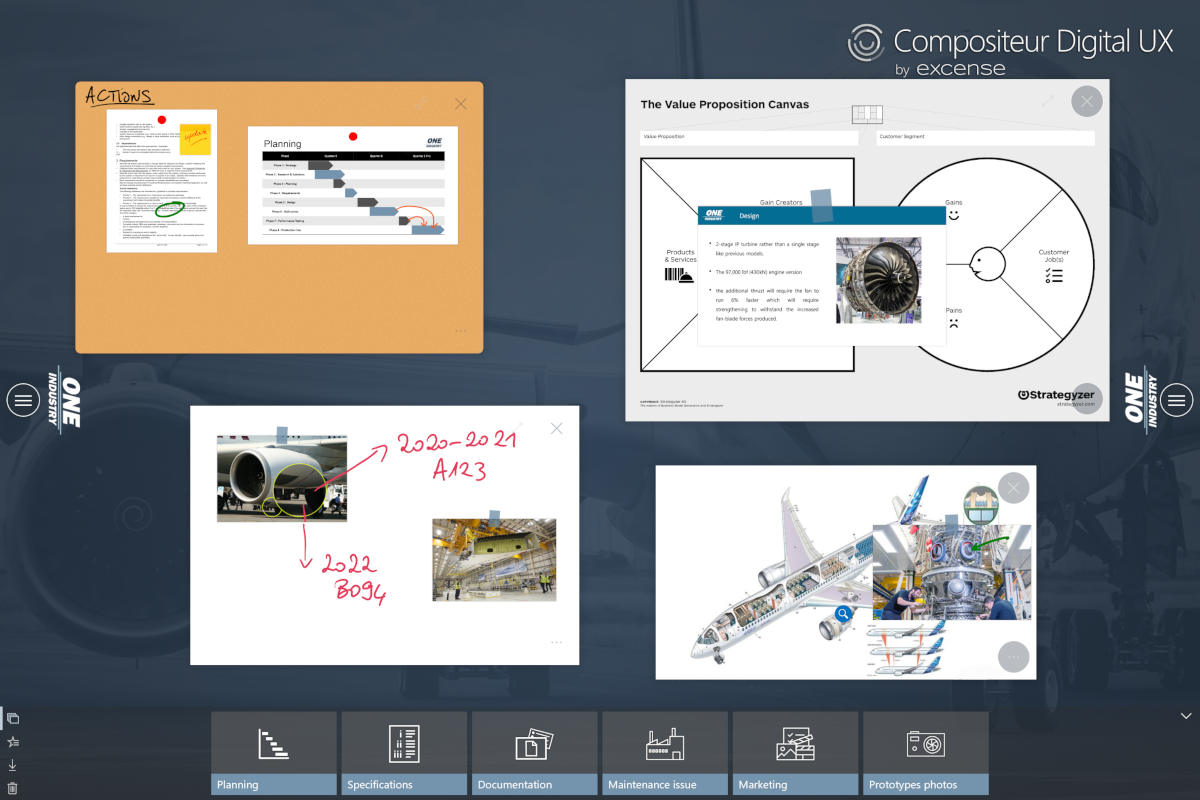
Etablissez une synthèse visuelle pendant la réunion grâce aux tableaux et à la fonction scotch.

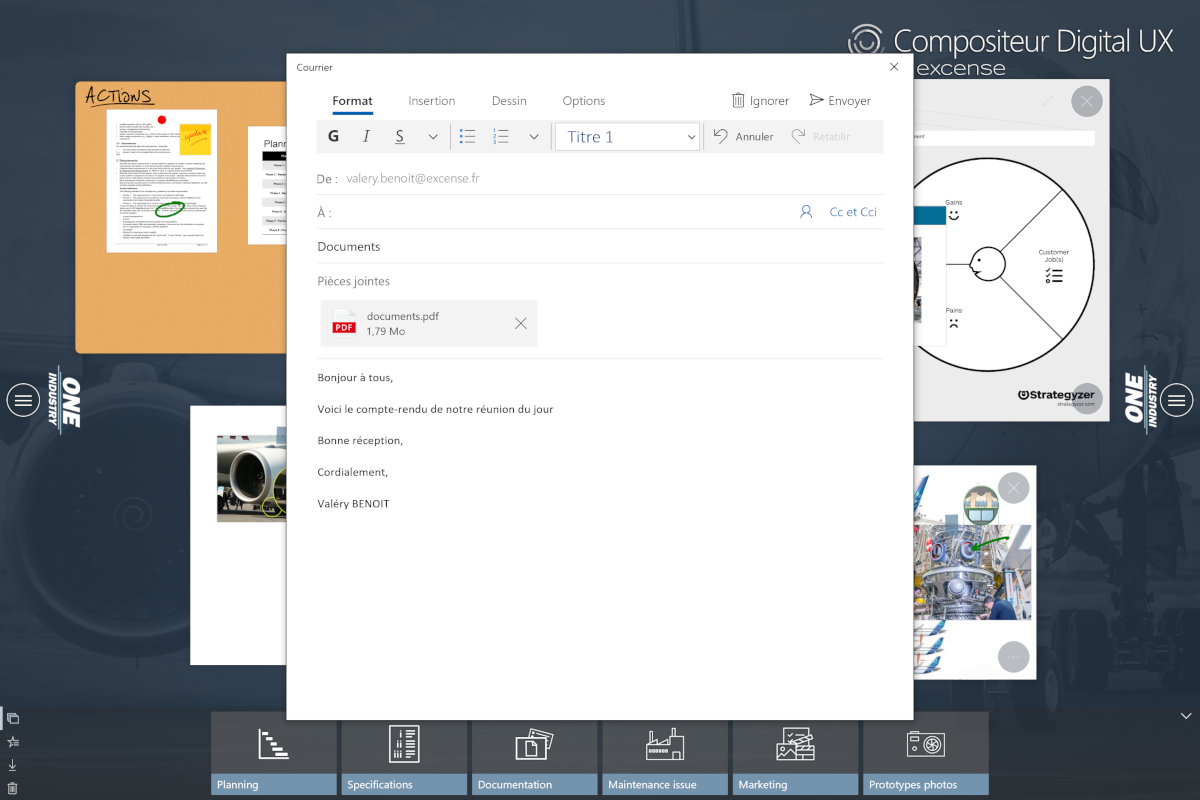
Partagez votre présentation annotée en diffusant instantanément un compte rendu visuel au format PDF

3. Principe de construction d’une présentation
Un environnement de présentation est appelé « univers », il comporte :
- Des dossiers et sous-dossiers qui contiendront vos contenus selon l’organisation souhaitée
- Une image de votre choix qui sera utilisée comme fond d’écran. (Optionnel)
- Des images de votre choix positionnées dans vos dossiers qui seront utilisées comme vignettes. (Optionnel)
Votre dossier univers doit être positionné dans un répertoire appelé Compositeur Digital UX.

4. Créez votre premier univers
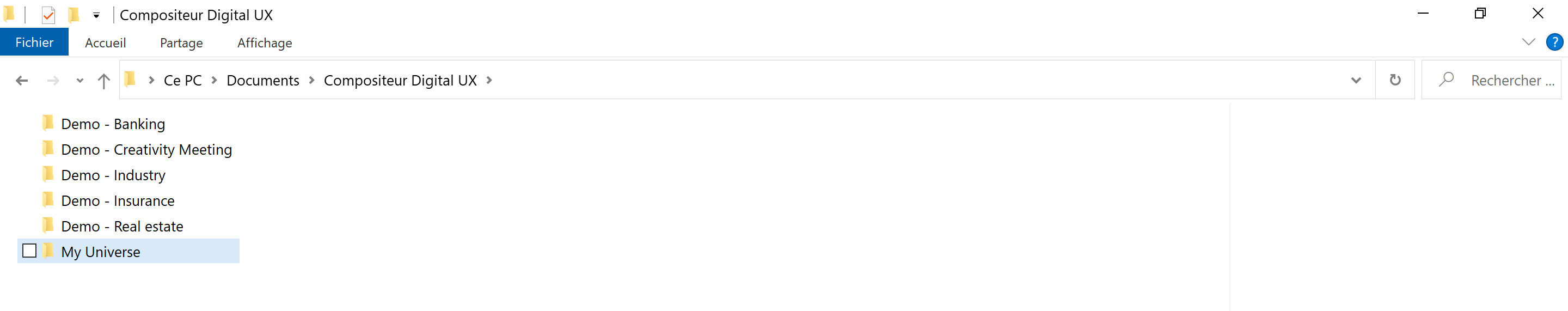
4.1. Créez votre dossier univers à l’emplacement par défaut
Rendez-vous dans votre emplacement par défaut Documents>Compositeur Digital UX et créez votre dossier univers exemple « My Universe »

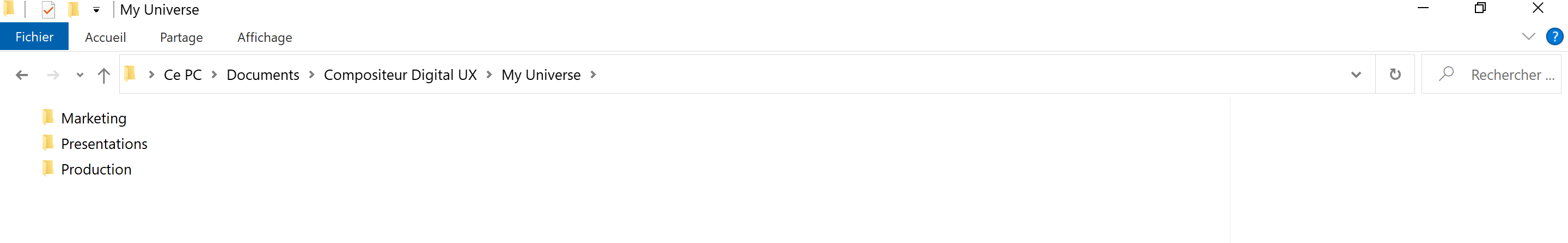
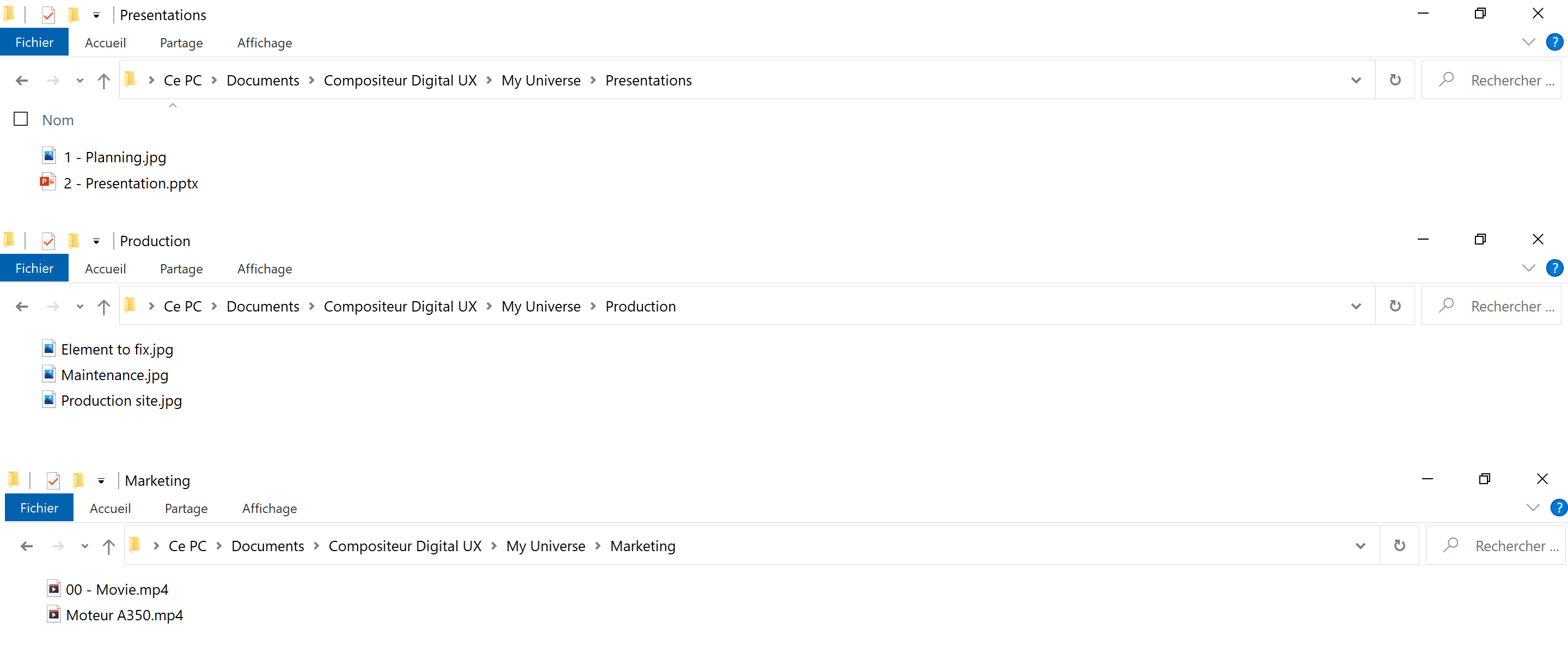
4.2. Créez vos répertoires et ajoutez vos contenus
Par exemple Presentation, Production, Marketing

Glissez-y vos propres documents. Voici pour rappel la liste des formats supportés : Présentations PowerPoint, Documents PDF, des images, des vidéos et contenus 3D. Vous trouvez un descriptif détaillé des formats ici

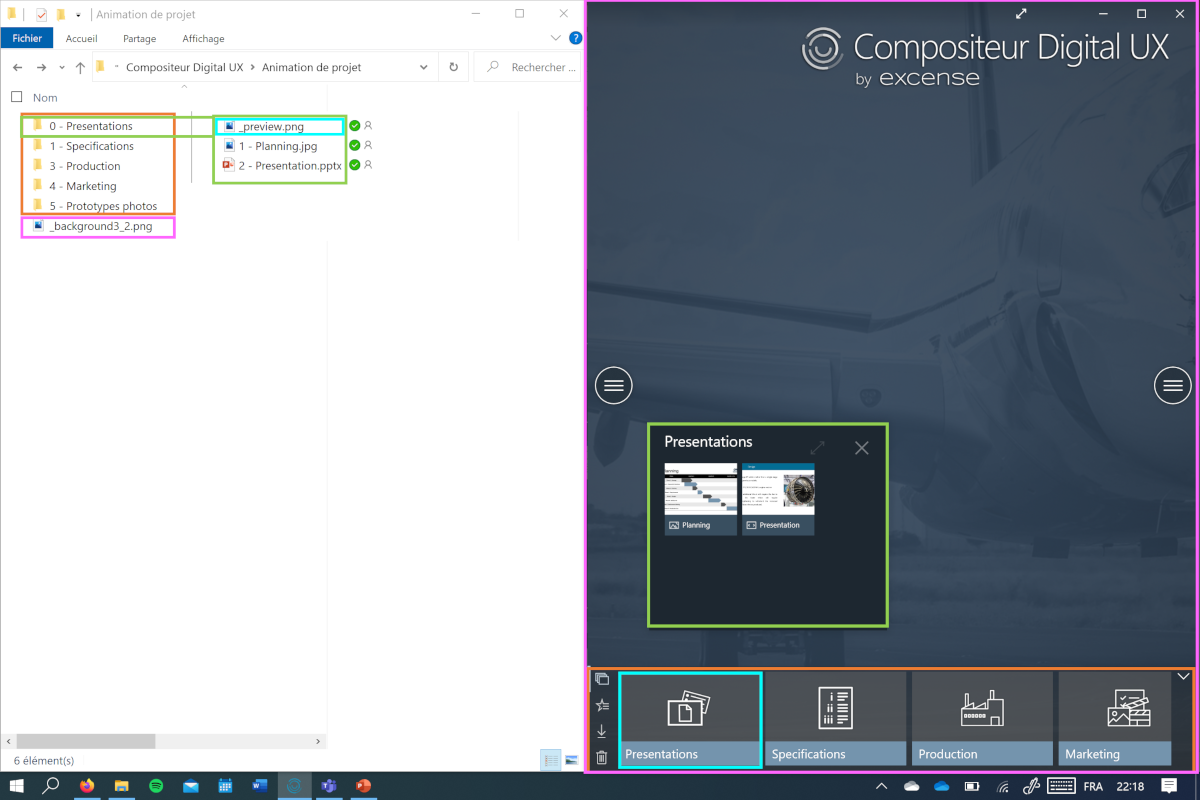
4.3. Visualiser le résultat
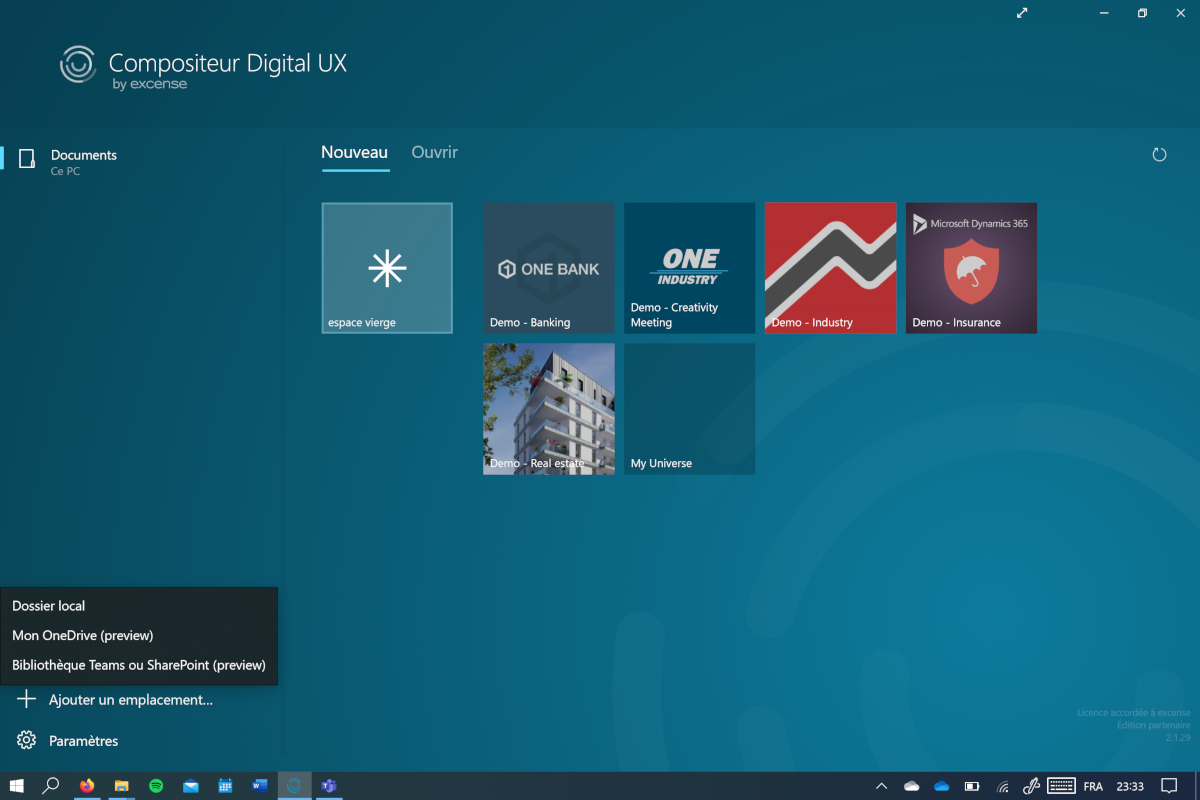
Lancer l’application Compositeur Digital UX. Sur la page d’accueil, sélectionnez votre univers My universe
La liste complète des fonctionnalités de l’application et de leur usage se trouve ici
4.4. Complétez votre univers
Il n’est pas nécessaire de quitter le Compositeur Digital pour compléter votre univers.Retournez simplement dans votre explorateur de fichier et complétez-le avec vos contenus. Revenez ensuite dans votre l’application et rafraichissez-le avec la combinaison de touches suivantes sur votre : CTRL+R+R
4.5. Personnalisez le fond d’écran (optionnel)
Vous pouvez ajouter un fond écran à votre univers avec l’image de votre choix. Vous devez positionner cette image à la racine du dossier de votre univers. Elle doit être nommée _background
Toute la documentation sur les fonds d’écran est disponible ici
4.6.Personnalisez les vignettes d’affichage de vos dossiers (optionnel)
Vous pouvez personnaliser les vignettes d’affichage de vos dossiers et sous dossiers avec l’image de votre choix. Vous devez positionner cette image dans le dossier souhaité. Elle doit être nommée _preview. L’application adaptera au mieux l’affichage au format 3/2 des vignettes de dossier.
Toute la documentation sur les vignettes est disponible ici
4.7. Créez son dossier univers à un autre emplacement (optionnel)
Créez un dossier Compositeur Digital UX à l’emplacement de votre choix puis créez votre dossier univers à l’intérieur de celui-ci.
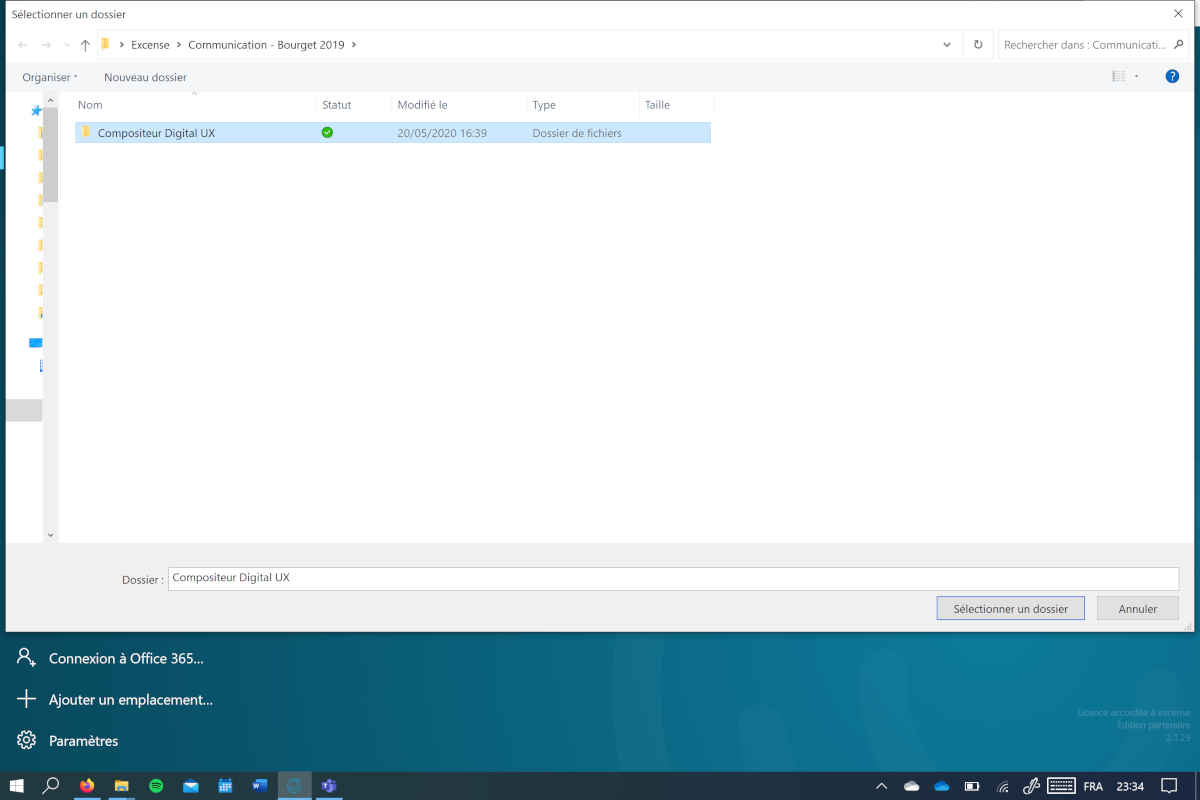
Dans l’application Compositeur Digital UX, depuis la page d’accueil, cliquez sur ajouter un emplacement puis dossier local, sélectionnez enfin le répertoire Compositeur Digital UX créé précédemment.
Attention : C’est le dossier Compositeur Digital UX que vous devez sélectionner et non le dossier de votre univers


5. Découvrez l’intégralité des fonctionnalités du Compositeur Digital
La liste complète des fonctionnalités de l’application et de leur usage se trouve ici
6. Accédez à la documentation complète
Elle se trouve ici
7. Comment solliciter le support ?
Besoin d’un support ? Une recommandation ? Vous pouvez nous écrire ici
