Administrative Guide
Follow this guide to learn how you can manage your Compositeur Digital UX administrative data : license, Office365 connection, Compositeur Digital folders…
Summary
Compositeur Digital UX license
The Compositeur Digital UX offers a preview mode with a limited set of features without account creation.
If you have an existing Compositeur Digital license please follow the description below to sign in from the application.
Alternatively, you can create an account here and contact us or purchase a license.
Sign-in
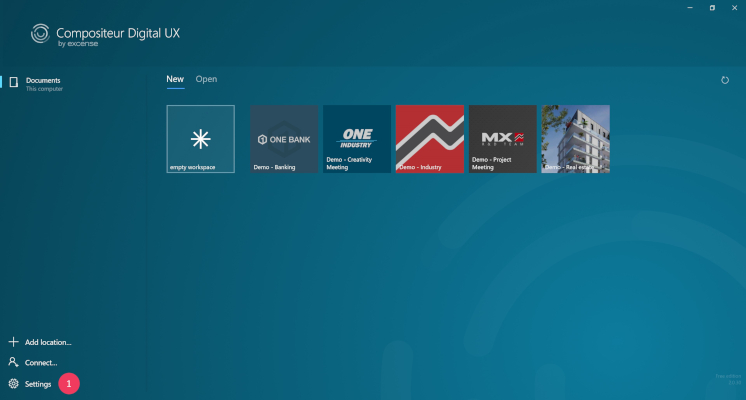
- On the app start page, click on the
Settingsbutton.
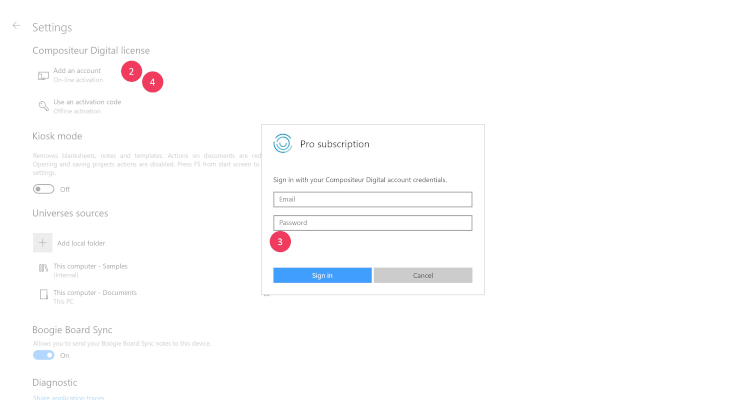
- On the settings page, click on
Add license, underCompositeur Digital license. - Enter your username and password and click on
Sign in. - You’re connected! Your name and license type appears under
Compositeur Digital license.
Note : The device will store your credentials. Compositeur Digital UX will use the last signed-in account anytime you start a new session. If you have installed Compositeur Digital UX on a shared device, like a Microsoft Surface Hub, once you have linked a Compositeur Digital license to the device, you won’t be able to remove the license unless you contact our support team
Sign-out
At any time, you can freely decide to sign out.
- On the app start page, click on the
Settingsbutton. - On the settings page, click on your name under
Compositeur Digital license, then click onSign out.
Office365 account
Compositeur Digital UX allows you to directly sign in to your Office365 tenant. Doing so, you can stream content from your SharePoint libraries, or Microsoft Teams channels and work on a device that does not have your documents downloaded.
Note : This way of accessing your documents requires that you have an internet connection available each time you request your streamed universe.
Office365 Sign in
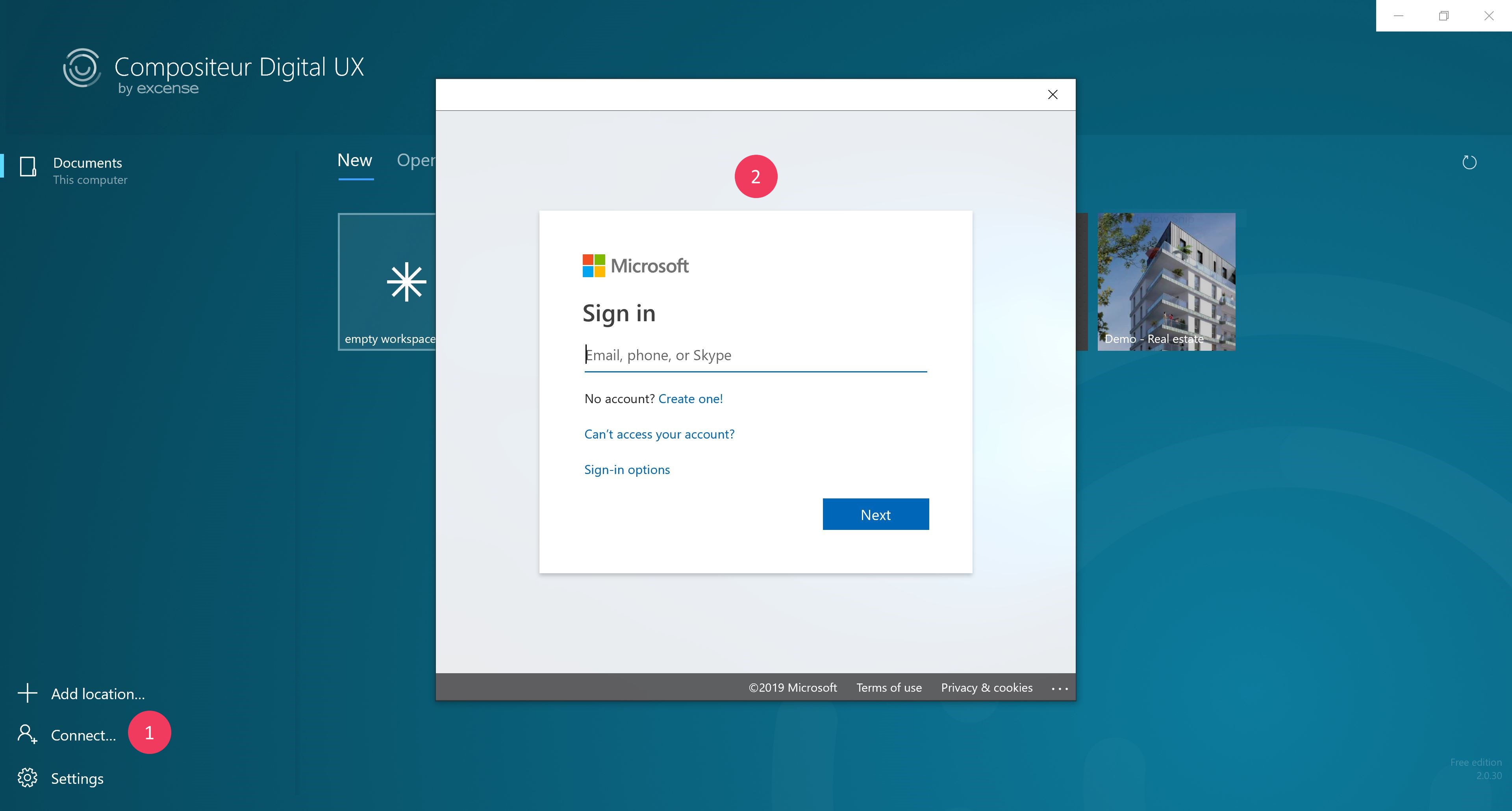
- On the app start page, click on the
Connect...button. - Follow the Office365 sign in instructions.
- You’re connected.
Office365 Sign out
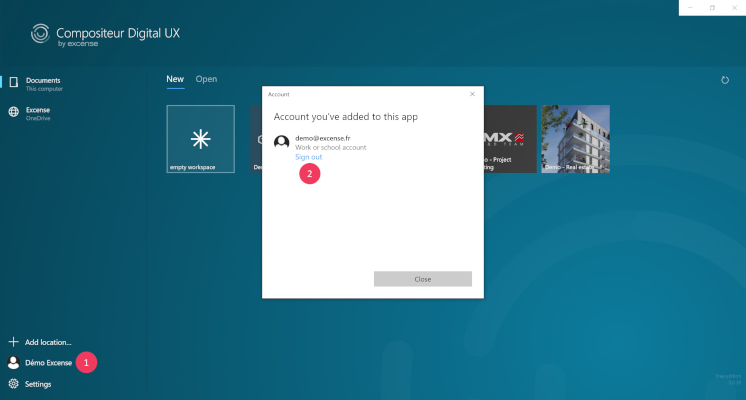
- On the app start page, click on your Office 365 account.
- Click on
Sign out.
Add Microsoft Teams channels
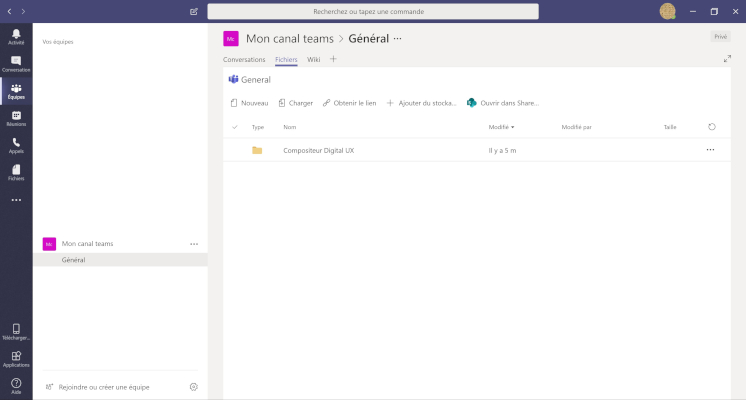
Once your Office365 account has been added, you can access content from your Microsoft Teams channels. To do so, you have to create a Compositeur Digital UX folder inside your channel.

In the screenshot above, i have a Team called Mon canal teams, with a channel called General. Inside the General channel files, i have created a folder Compositeur Digital UX. This folder contains universes.
From my Compositeur Digital UX app, I can stream this library.
Note : Your channel must contain a Compositeur Digital UX folder at its root.

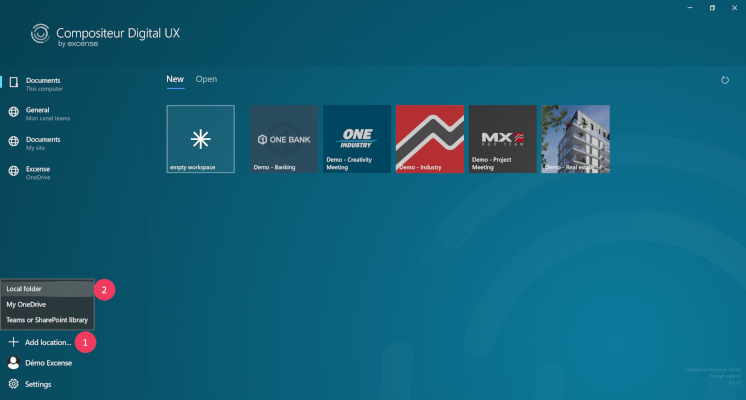
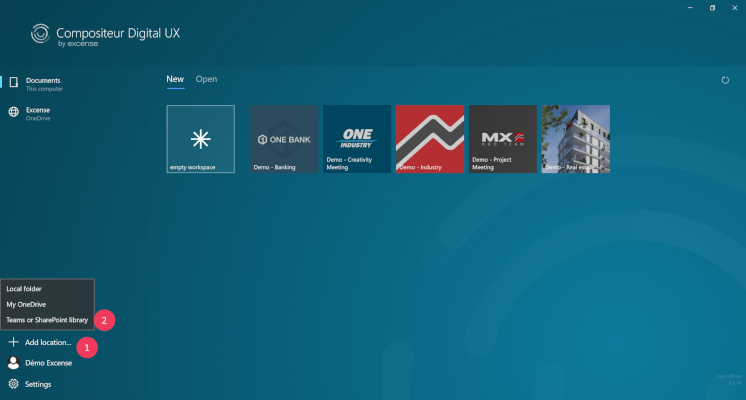
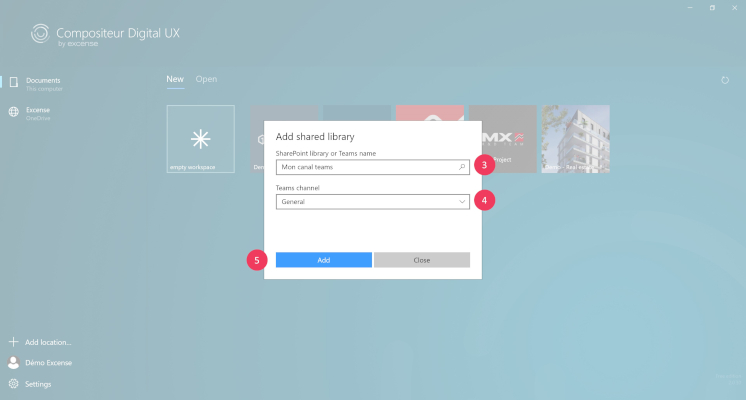
- On the app start page, click on your
Add location... - Click on
Teams or SharePoint library.

- Enter the name of your Teams.
- Pick the Teams channel amongst the proposed choices
- Click on
Add.

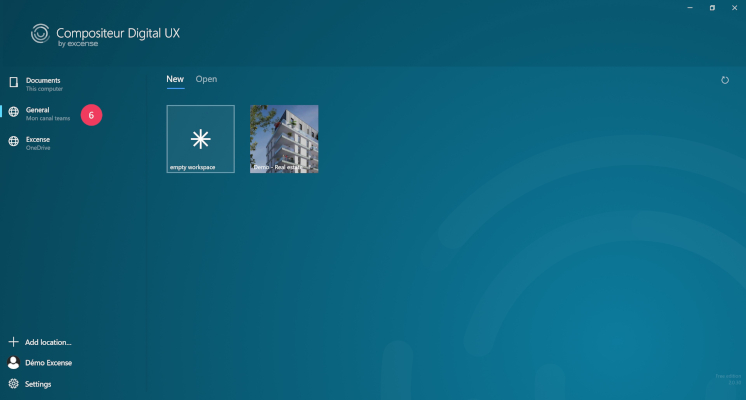
- The source has been added to your sources list.
Add SharePoint sites
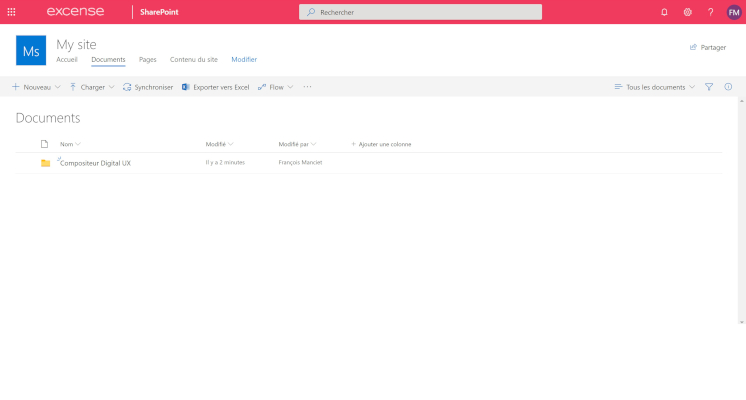
Let’s take another example. I have a SharePoint site called My site. Under this site, I have a Documents library. Inside this library, I have a folder called Compositeur Digital UX, which contains universes.
Note : Your site’s library must contain a Compositeur Digital UX folder at its root.

- On the app start page, click on your
Add location... - Click on
Teams or SharePoint library - Enter the name of your SharePoint site.
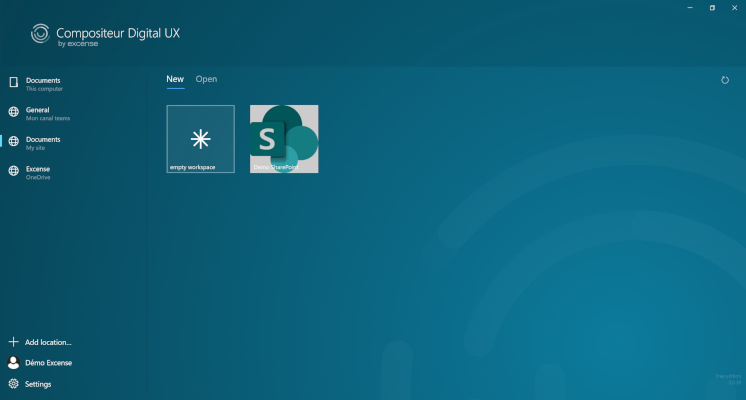
- Pick the name of the library that contains a
Compositeur Digital UXfolder. - Click on
Add. - The source has been added to your sources list.

Add local folders
By default, your universes are all stored under a single folder of your personal computer. This folder is <HD>\<username>\Documents\Compositeur Digital UX.
Depending on your enterprise configuration, you could have an access to a shared storage system (e.g. Microsoft SharePoint, Google Drive, Dropbox, ect). You can add these folders as Compositeur Digital folders. It means that when you start Compositeur Digital UX, the system will check if there are universes in all the folders you have set.
Using a shared storage system is very convenient to share your universes with all the people who need to use Compositeur Digital UX.
To add existing Compositeur Digital folders:
- On the app start page, click on
Add location... - Click on
Local folder - Pick your folder.
- That’s all 😄
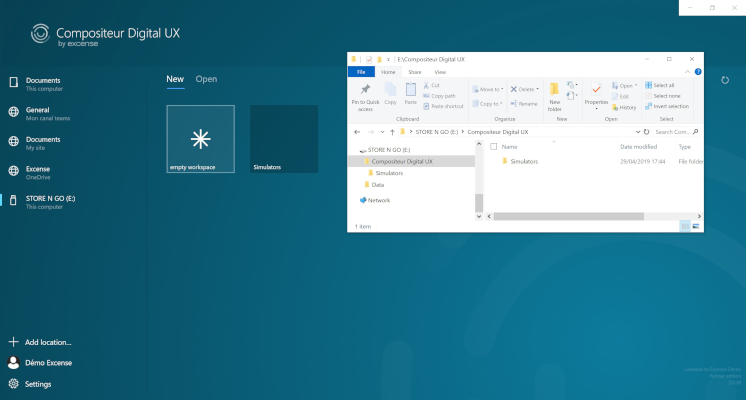
USB Keys
When you connect a USB key to your device, Compositeur Digital UX wil automatically check if the USB Key contains a Compositeur Digital UX folder at its root. If there is such a folder, a source will automatically be added.
Kiosk Mode
A kiosk mode is available in the app. This mode is adapted to device which are used as a public terminal.
When the kiosk mode is enabled, it reduces the actions which can be triggered in Compositeur Digital UX : the user can only open a universe and annotate documents. Saving is disabled, and sharing actions as well. It is not possible to import documents, or to create a selection. Blanksheets and notes are not available.
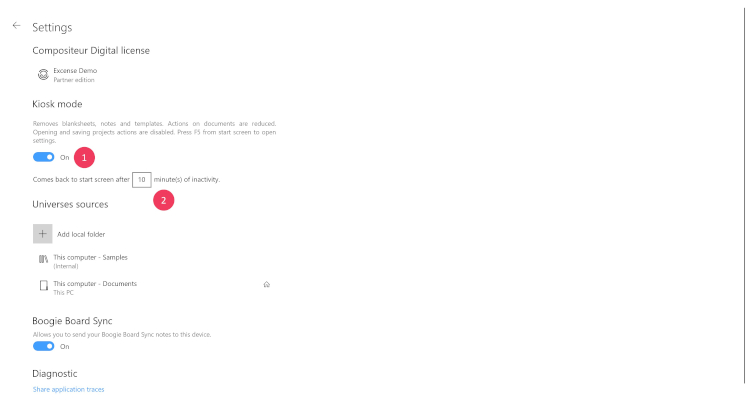
Setting up kiosk mode
The kiosk mode can be enabled or disabled from the settings menu. On the start page, click on Settings or press F5.
- Enable or disable kiosk mode.
- After the specified period of inactivity, the application will reset and come back to the start page. See below to set up a standby video.
The start page presents a reduce set of actions. Only one source is visible, and the projects view is not available.
The workspace has a limited set of functions available. The side menu allows you to change the ink or the quit the workspace. Selection is not available, and import functions are disabled too.
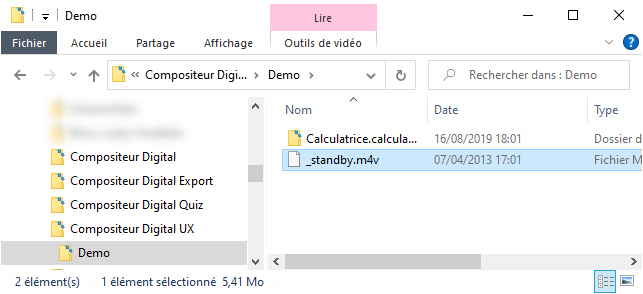
Standby
After the period of inactivity specified the application can play a fullscreen video before resetting to the start page. The video will play in a loop until the users interact with the application.
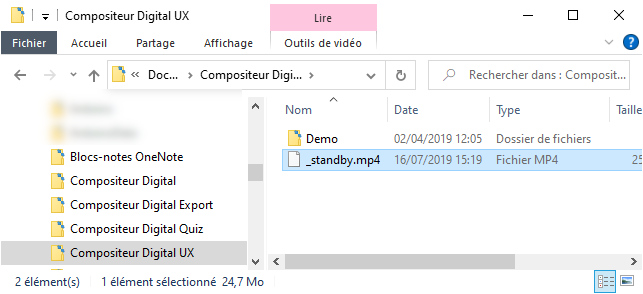
Set up a single video by naming the file _standby (eg: _standby.mp4) or a sequence of multiple videos by creating a folder named _standby containing video files.
-
When resetting from the start page, the video(s) found in the current location will be used.

-
When resetting from the workspace, the video(s) in the current universe will be used if they exist, otherwise the video(s) from the universe’s location will be used.